8 koraka do preglednog i urednog bloga
svibnja 24, 2017
Jedan od glavnih razloga posjećenosti gotovo svakog bloga je preglednost. Ako se na Vašem blogu može lako orijentirati, posjetitelji će se vraćati. Već sam pisala o svojim početničkim greškama, a danas Vam donosim rješenja za probleme svih početnika! Ako Vas zanima kako u 8 koraka do preglednog i urednog bloga, nastavite čitati!
1. JEDNAKA VELIČINA FOTOGRAFIJA
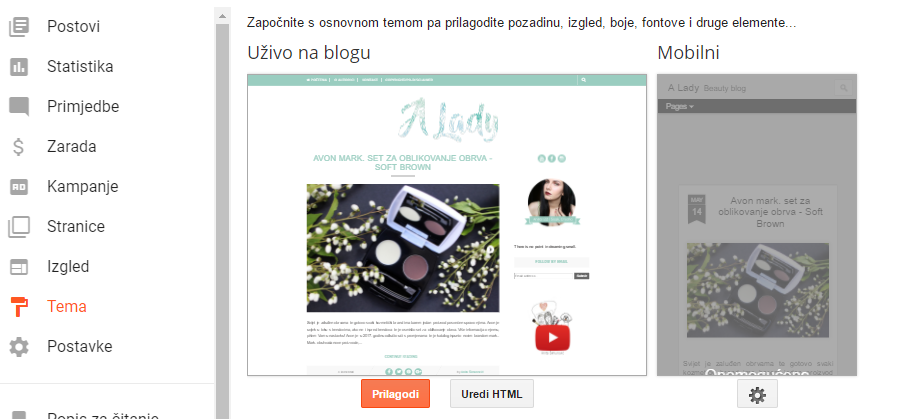
Ako koristite gotov template na blogu, fotografije Vam se već same povećavaju automatski i možete preskočiti ovaj korak. A ako ne, svakako se zadržite koju minuticu. Fotografije koje uploadate na blog u većini slučajeva su uređene. Možda neke od njih režete i resizeate (npr. na Instagram veličine). Upravo zbog toga, one mogu biti različitih širina i neće odgovarati širini blog post prostora. To je prvi i osnovni razlog neurednog i nepreglednog bloga (primjer na slici ispod).

SAVJET: Ako Vam je jedna fotografija cropana (izrezana), cropajte sve! Tako ćete uvijek imati iste veličine fotografija. Ako nemate potrebe za rezanjem, fotografije ostavite u izvornoj veličini! Također, Blogger Vam automatski nudi 5 mogućih veličina fotografija - small, medium, large, X-large i original size (mali, srednji, veliki, posebno velika i izvorna veličina). Od navedenih veličina najbolje je koristiti X-large (posebno velika). Cilj Vam treba biti isti raspon fotografije i teksta (slika iznad). Original size u većini slučajeva zauzme 90% ekrana pa ju ne preporučujem. Ako Vam je posebno velika fotografija i dalje premala morat ćete se naučiti služiti HTML-om. Veličinu svojih fotografija i sama određujem putem HTML-a, ali o tome ću pisati u nekom od sljedećih blogging postova.

2. PORAVNAJ OBOSTRANO
Ima osoba koje vjeruju kako poravnanje teksta umara oči jer se ne zna gdje je početak sljedećeg reda, ja nisam jedna od njih. Kao svaki sastavak, seminar ili poslovno pismo i postove morate poravnati obostrano!

SAVJET: Kada završite pisanje posta, označite cijeli tekst (ctrl+A) i kliknite poravnaj (justify)! Poravnanje u sredini (center-aligned) koristite samo za fotografije, citate i potpis.

3. FONTOVI KOJI PODRŽAVAJU DIJAKRITIČKE ZNAKOVE
Č, ć, š, ž i đ su slova koja zadaju prave muke u traženju fontova. Koliko sam samo puta pronašla savršen font i morala ga preskočiti jer ne podržava dijakritičke znakove. MUKE! Nažalost, mnogi se na to ne obaziru i biraju fontove koji im se sviđaju, ako ste jedni od njih - prestanite! Priznajem, omaklo se i meni. Laptop je podržavao font, ali mobitel ne. Tuga, jad i bijeda!

SAVJET: Na stranici Google Fonts možete pronaći gotovo sve fontove te provjeriti podržavaju li dijakritičke znakove. One koji Vam se sviđaju kasnije možete preuzeti i dodati na blog. Za svoj blog izabrala sam font Arial koji je svima dobro poznat, najjednostavniji je, a i osobno sam ljubitelj samo sans serifnih fontova. Još jedan savjet - nemojte koristiti više od tri različita fonta na blogu! Po meni je dovoljno imati samo različiti font loga.
4. OSNOVNI SIDE BAR
Jedno vrijeme nisam voljela side bar i ukinula sam ga s bloga (željela sam da blog ne izgleda kao blog). Danas ipak vidim koliko je side bar zapravo odličan način za isticanje osnovnih informacija o sebi i blogu, naravno ako ne pretjerujete.

SAVJET: Ne upotrebljavajte bannere koje ne trebate. Iako će Vam ih mnogi pokušati nametnuti, nemojte! Koristite samo one koji su Vama od koristi! Side bar je odlično mjesto za reklamiranje, linkanje društvenih mreža i kratko upoznavanje s publikom. Dakle, najbitnije je da sadrži Vašu sliku i kratki opis o Vama, social media ikone i po želji Adsense (ako ga koristite). Više je manje!
5. JEDNOSTAVAN DIZAJN
Ah da, još jedan od mojih početničkih poroka bila je preupadljiva pozadina. Sjećam je se kao da je jučer bilo, imala je hrpu ogledala, ruževa i četki za kosu. Dizajn je bio takav minimalno godinu dana, a onda me je cimerica prosvijetlila. Još uvijek viđam blogove raznih boja, od pozadine do teksta i zaista ih ne mogu pratiti. Previše je svega!

SAVJET: Ako za background koristite fotografiju, potrudite se da bude svijetla i neupadljiva. Fotografije s previše boja skreću pozornost s onog najbitnijeg - teksta. Najbolji izbor za pozadinu je bijela boja ili boja općenito. Ako ne volite bijelu boju, sve svijetle dolaze u obzir (pastelne i baby nijanse također).
6. UMETNUTI PRESKOK
Kada imate previše postova na početnoj stranici bloga i/ili cijeli tekst svakog posta, stranici će trebati duže da se učita. Također, gotovo nitko neće skrolati do kraja stranice i bit ćete zakinuti. Plus, manje ljudi će Vam otvarati stranicu i postove.

SAVJET: Smanjite broj postova na početnoj stranici bloga na 3, maksimalno 4. Koristite jump break (preskok) kako se ne bi vidio cijeli tekst postova. Uz preskok, osoba će za više informacija morati kliknuti na post, a Vama će to donijeti koji pregled više i urednost.

Preskok dodajte direktno ispod prve fotografije ili nakon uvodnog teksta. Ikona na koju morate kliknuti je "potrgan" papir, nalazi se s desne strane emoticon ikone. Kada ga dodate, u tekstu će Vam se prikazati siva linija s isprekidanim crticama (vidljivo na slici iznad).

Određivanje postova na home page-u pronađite klikom na Postavke > Postovi, komentari i dijeljenje (Settings > Posts and Comments).
7. GLAVNE KATEGORIJE
Nemam ništa protiv kategorija u headeru, ali kada vidim da netko ima dva reda kategorija smrači mi se! Kategorije Vam mogu pomoći, ali i odmoći. Istaknite glavne kategorije, kao što i sam naslov kaže. Ponavljam, manje je više.

SAVJET: Uz osnovne stranice (O meni, Kontakt, Disclaimer) koristite samo one kategorije o kojima najčešće pišete. Ukoliko se bazirate na kozmetiku, utoliko Vam ne treba fashion kategorija. Ako baš želite više kategorija zbog lakšeg pristupa, koristite vodopadni izbornik (drop down menu). Na primjer: kategorija Recenzije, a pod njom Beauty, Fashion, Blogging tips itd.
8. RESPONZIVNOST
Dvije duge godine nisam imala vlastiti dizajn bloga na mobitelu. Jednostavno nisam znala kako to napraviti, a i iskreno se nisam previše time zamarala. Sve dok jednog dana moj dečko koji nema pojma o bloggeru nije pitao zašto nemam responzivan blog i otkrio opciju u minuti! Većina blogerica još uvijek nema responzivan dizajn. Nedavno sam otkrila fenomenalnu francusku blogericu s predivnim dizajnom, a na mobitelu još uvijek koristi početnički koji dođe s postavkama. Iskreno, baš sam se iznenadila.

SAVJET: Responzivan dizajn pridaje prepoznatljivosti tj. brandingu. Ako koristite GA, znate da 50% osoba čita Vaš blog upravo preko mobitela! Jedna napomena, nisu sve teme responzivne! Ali svakako isprobajte, lako vratite postavke na staro.

Sve što trebate učiniti je otići na Tema, stisnuti kotačić kod Mobilne teme i prebaciti na - Ne. Na mobilnim uređajima prikazuj temu za računala. Spremi!

I to je to! Znam da nisam otkrila Ameriku, ali se ipak nadam da će Vam barem jedan korak pomoći!
Recite o čemu biste voljeli čitati sljedeće! Također, slobodno mi se javite ako imate problema ili dodatnih pitanja.
BLOGGING TIPS (ostali postovi):
Hoćete li primijeniti koji od navedenih koraka? Smatrate li ovaj post korisnim?







16 komentari
Kao i uvijek, koristan post :) a nam je to bilo prije tri godine, olakšao bi se cijeli proces bloganja hahha :D
OdgovoriIzbrišiIstina! :D
IzbrišiIako sumnjam da si radila sve ove greške! :P
Hvala ti! :*
Koristan post, i uskoro cu neke stvari promeniti. Hvala
OdgovoriIzbrišiHvala tebi na komentaru! Ako imaš kakvih dodatnih pitanja ili ako negdje zapneš, slobodno se javi! :)
IzbrišiZaista informativan post! Super su ti ovi postovi!
OdgovoriIzbrišimfashionfreak♥blog
Hvala ti! Ako imaš prijedlog što bi voljela čitati, svakako javi! :) <3
IzbrišiSuper ti je ova serija postova :) Slažem se sa svime, jedino moram na četvorki poraditi :D
OdgovoriIzbrišiHvala ti! Ako imaš prijedlog za sljedeći - piši! :D
IzbrišiSuper post! :) Sredila sam si ovo za mobitele, nisam pojma imala, haha.
OdgovoriIzbrišiVidjela sam! <3
IzbrišiBaš mi je drago da je pomogao barem jedan korak! :*
super post, vidis nisam imala pojma za ovo o mobilnoj verziji :)
OdgovoriIzbrišiMa nisi jedina, da mi nema dečka ne bi imala pojma! hahah
IzbrišiOdličan post, odmah sam išla popravit par stvari haha
OdgovoriIzbrišihaha drago mi je da sam mogla pomoći! <3
IzbrišiOdlični postovi, jako poučni, jer barem ja nema pojma sa dizajnom bloga.
OdgovoriIzbrišiImam pitanje: Prije 2 mjeseca postavila sam na blogu Adsense (u stvari, kćer mi je to uredila!) koji je sam od sebe nakon mjesec dana nestao! Znaš li o čemu se radi?
Zanimljivo mi je ovo o mobitelu, baš ću probati!
Kako ja pišem blog već 3 godine, naravno da vidim i kod sebe koliko mi sada sve bolje izgleda nego na početku (iako ja još nisam sa svim zadovoljna!). Ipak mislim da dizajn bloga ovisi o ukusu same blogerice, tako da mi to ne spada pod "moraš, da bi ti blog ljepše izgledao". Ja isto kao i ti volim minimalizam, ali nismo sve iste.
Još bih te htjela pitati kada stavljaš sve fotke iste veličine, to je dodatan posao...moraš ih sve rezati na istu mjeru....ja samo kliknem na "posebno velika, sredina" i gotovo! Kako ti to radiš?
Nisam ja ni rekla da ljudi ovo moraju raditi, naravno svatko ima svoj ukus. :) Ali znam što ja kao čitatelj volim. :D Ovo su samo rješenja na moguće probleme.
IzbrišiNe znam kako ti je nestao.. :/ kad sam ga koristila, meni je normalno radio.
Ne, koristim izvorne veličine fotografija. Ali ako netko jednu izreže onda treba i sve ostale, jer će svaka biti drugačija pa je ružno za vidjet.. Ako me kužiš. :D
Možeš koristiti posebno veliku, tu sam i preporučila. :D